Code Snapshot: Share Your Code With Style
How we share the code snippet? Mostly plain text or GitHub links...
Today I am going to tell you an interesting way to capture your code snippet using the vs-code extension Code Snapshot. I was always curious about awesome code snippet like this on various platforms, now I know how to do that:
Now let's look step by step:
👉Step1:
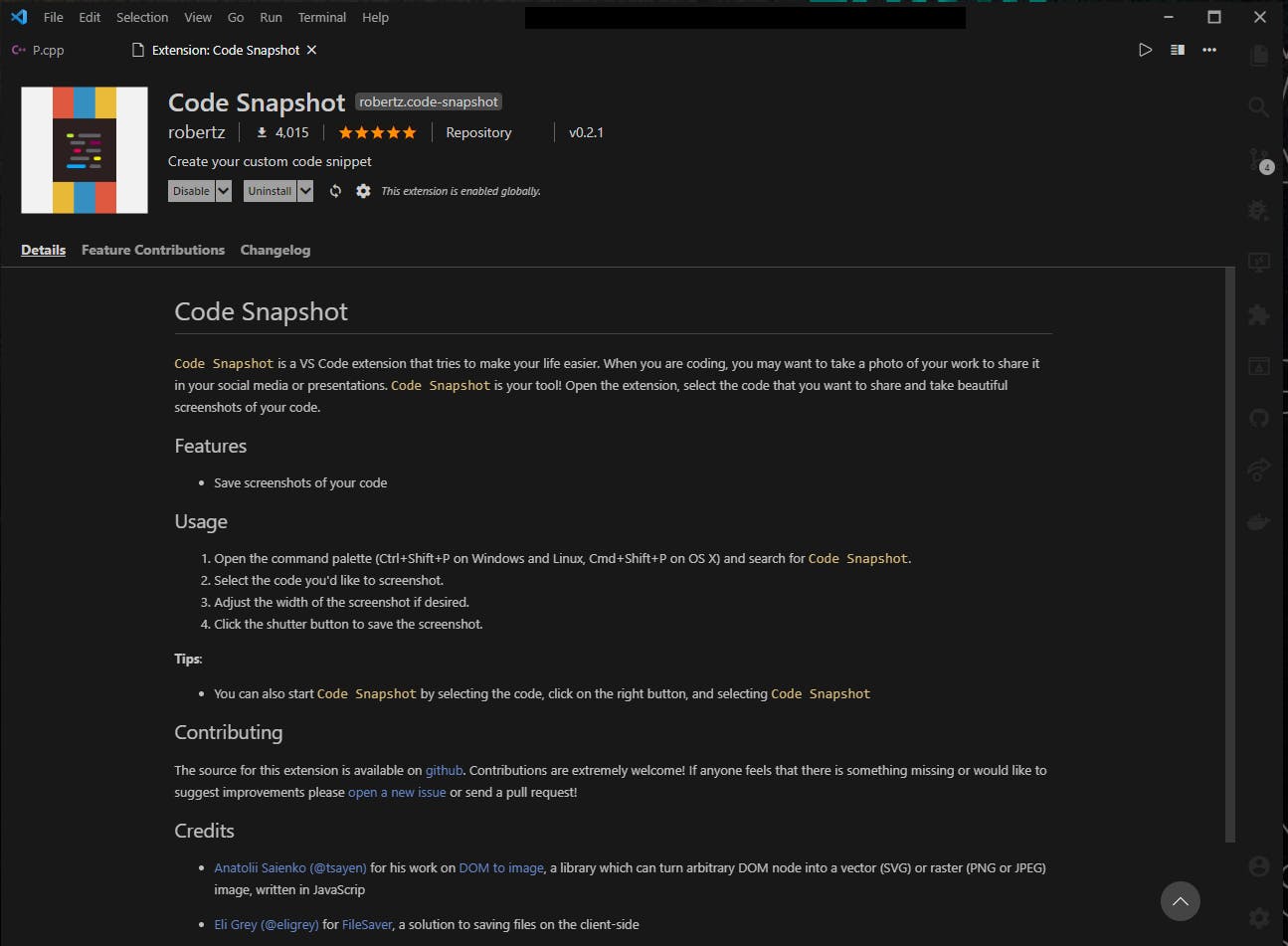
Open the VS Code then download and install the Code Snippet extension from the following link and install it:
Code Snapshot marketplace.visualstudio.com/items?itemName..

👉Step2:
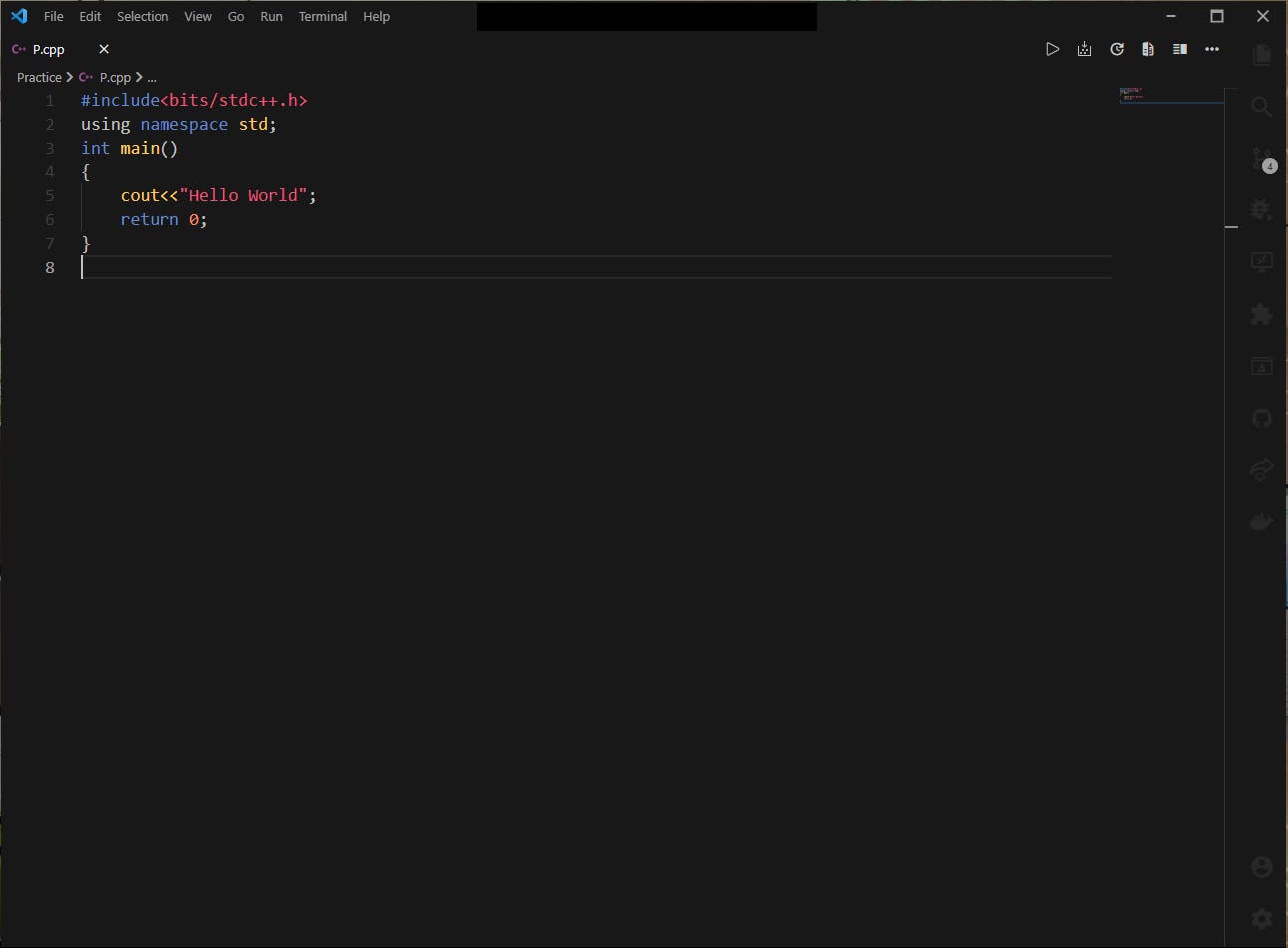
Once the installation is finished type some code or open existing code.

👉Stpe3:
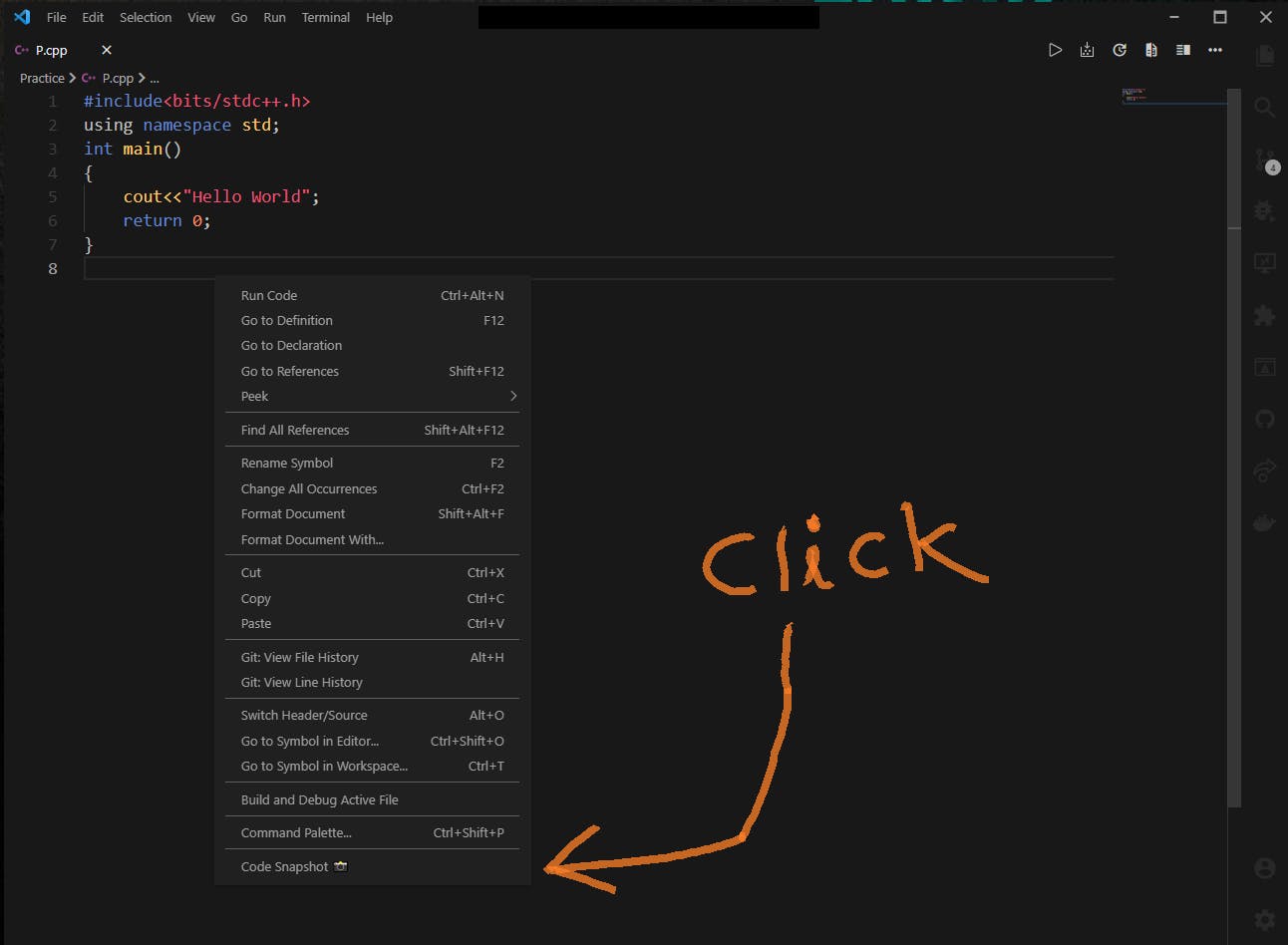
After writing the code right-click on the blank area in the editor and you will find the Code Snapshot 📸 option at the bottom, select this option to open the Code Snapshot tab.

👉Step4:
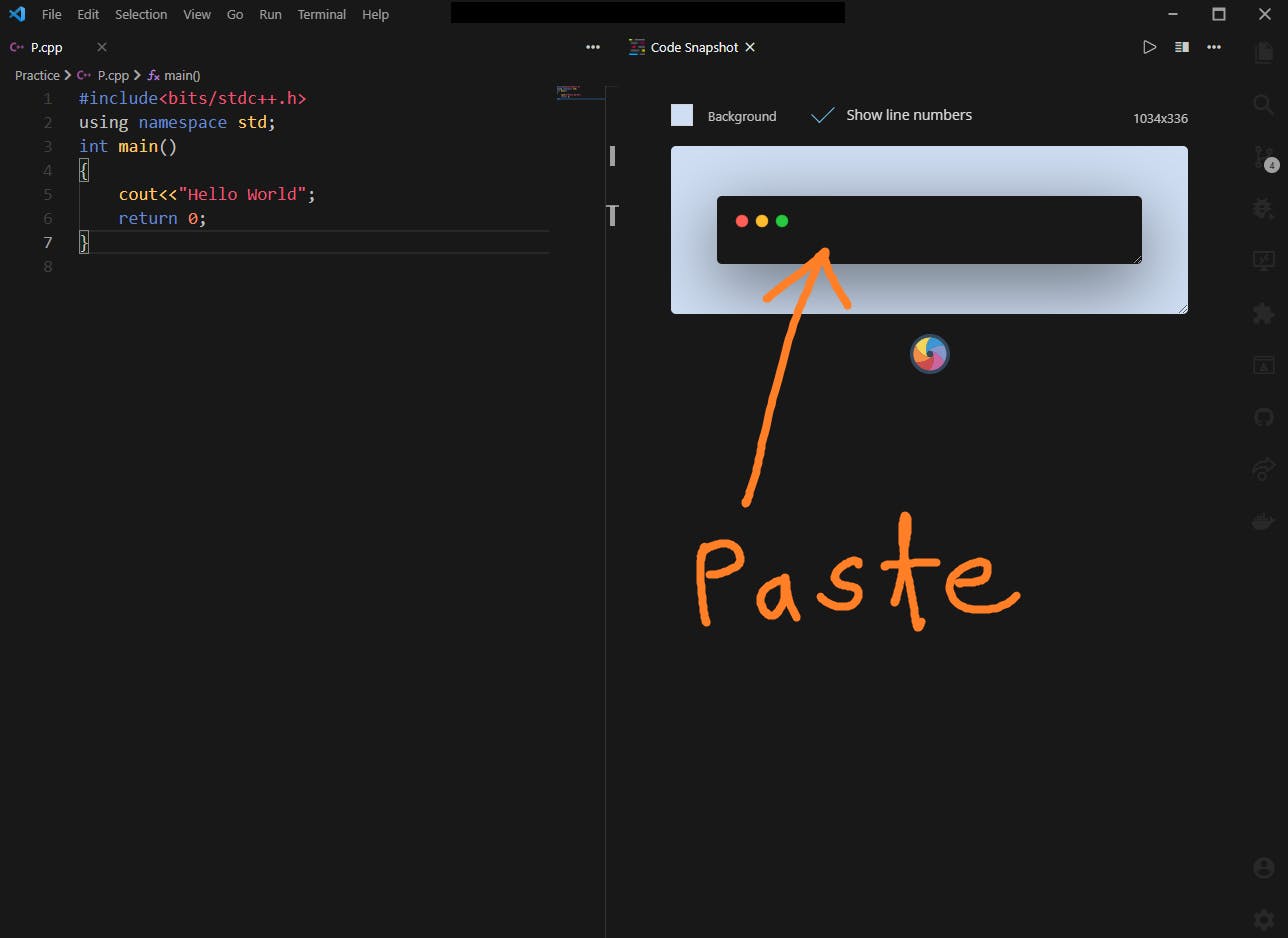
Once the Code Snapshot tab is opened simply paste 📋 the code by pressing ctrl+v(No need to copy the code because the extension automatically will do it for you).

👉Step5:
Now your Code Snapshot is ready, we can select the option to show the number line, also we can change the colour of the border area and we can resize its padding.
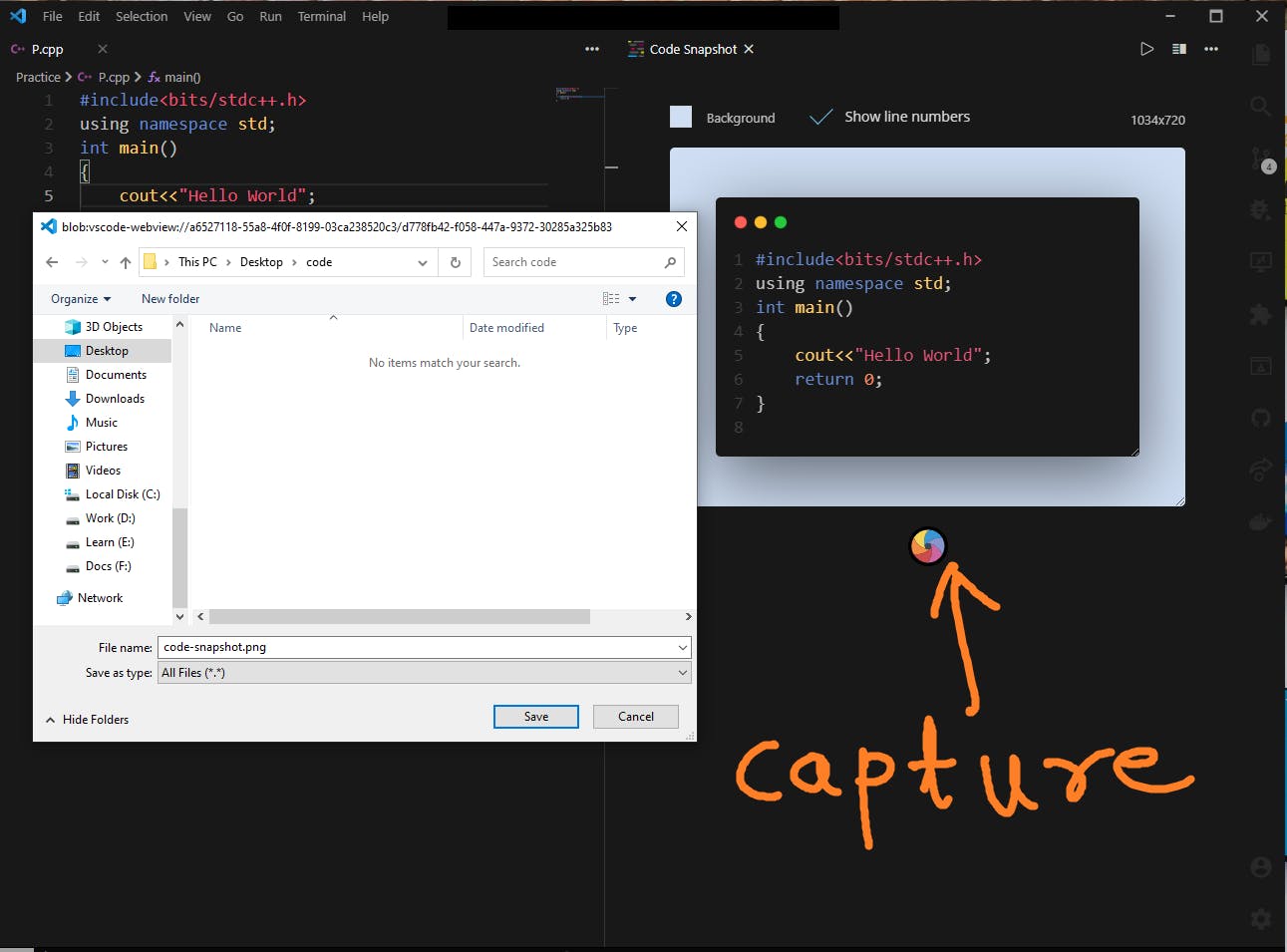
Now all the customization is done so, to capture and export the Code Snapshot click on that Shutter Button and it will open the save image file options.

🙌Awesome! Now the Code Snapshot is ready to share...✉️